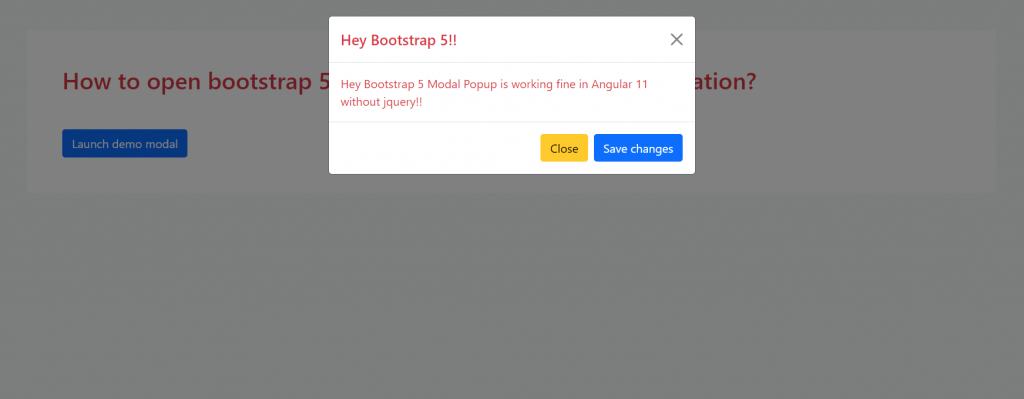
How to close modal popup window on click of submit button in angular (without using data-dismiss modal of bootstrap code)? - Stack Overflow

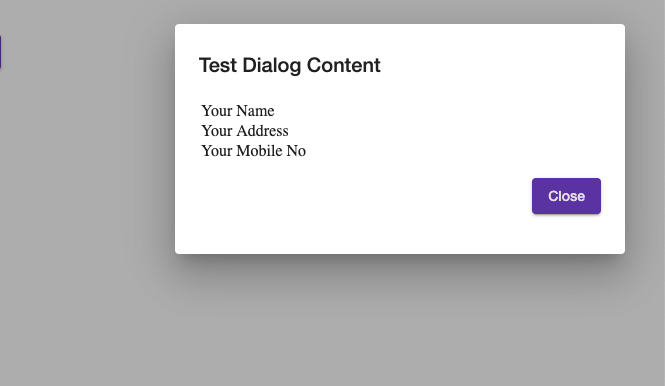
How to implement an Angular Material Dialog in Angular Application. | by Anup Sarkar | Tensult Blogs | Medium

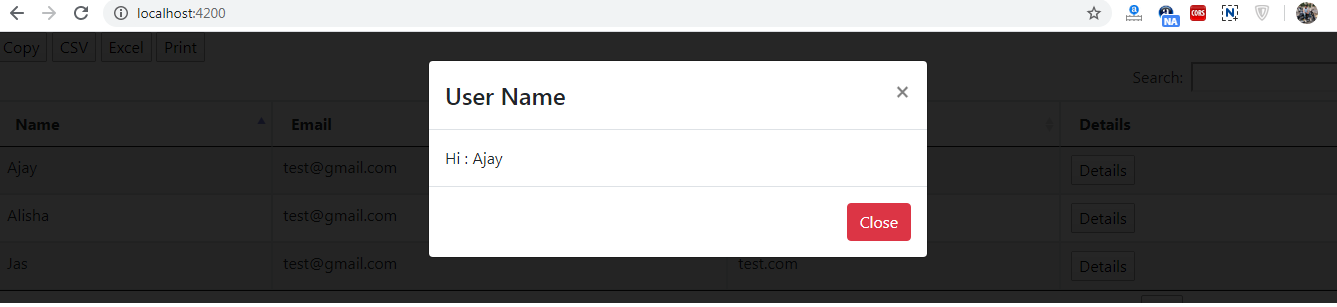
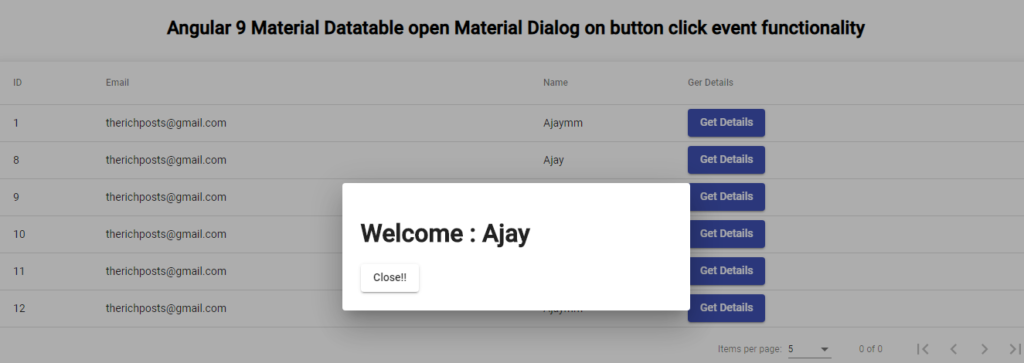
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost
Ionic Ion Close Icon, Add Icon In Button - ion close, Get Icon List in Different Sizes | Angular | Vue | React