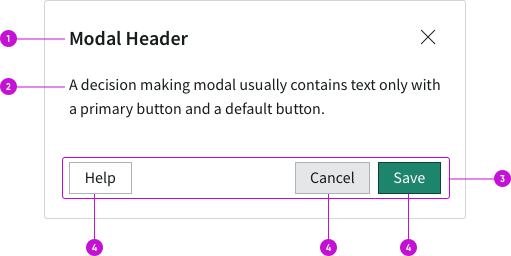
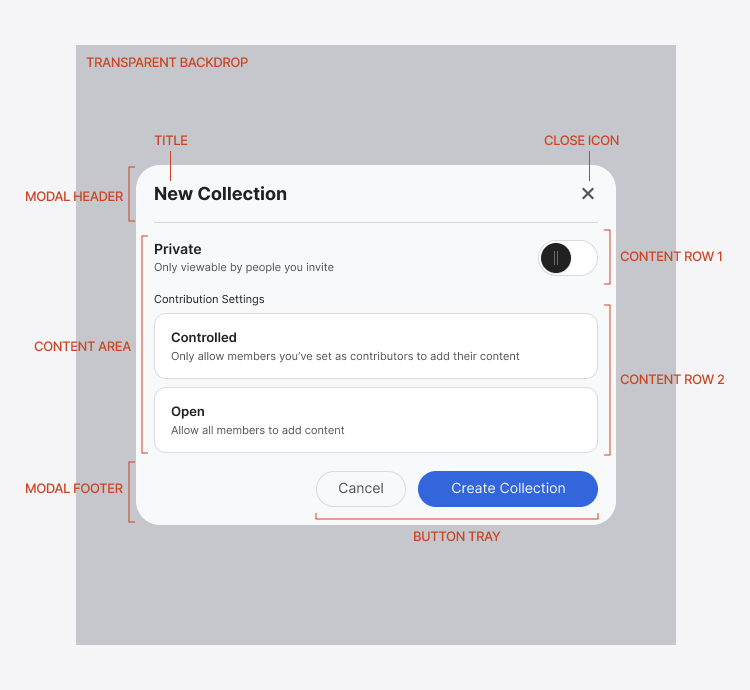
usability - Should a "Close" button on a dialog message modal always be in the same position and style? - User Experience Stack Exchange

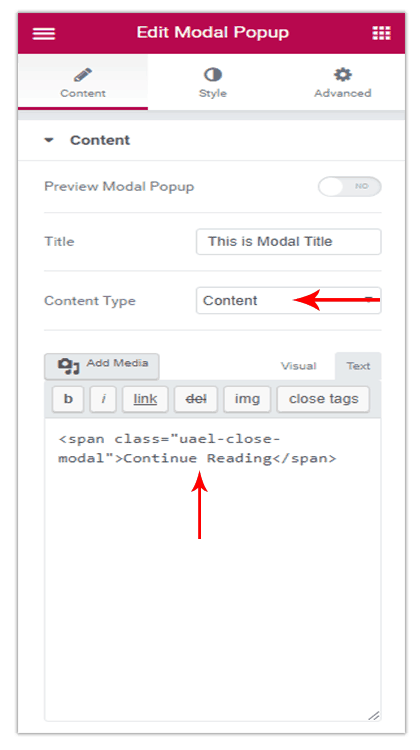
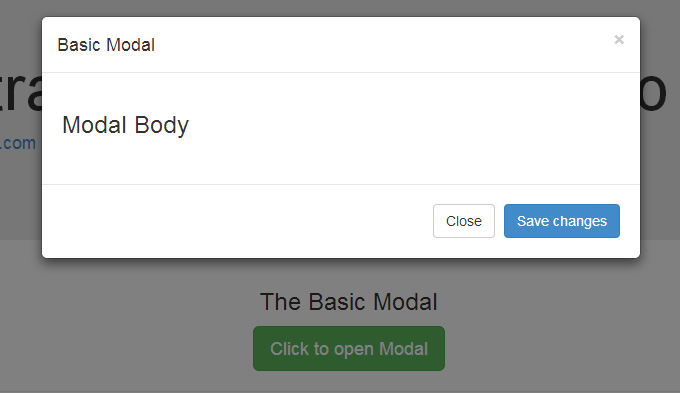
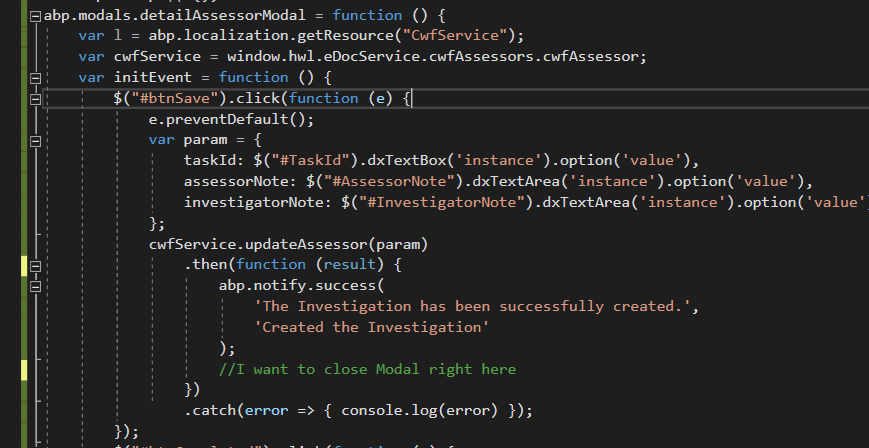
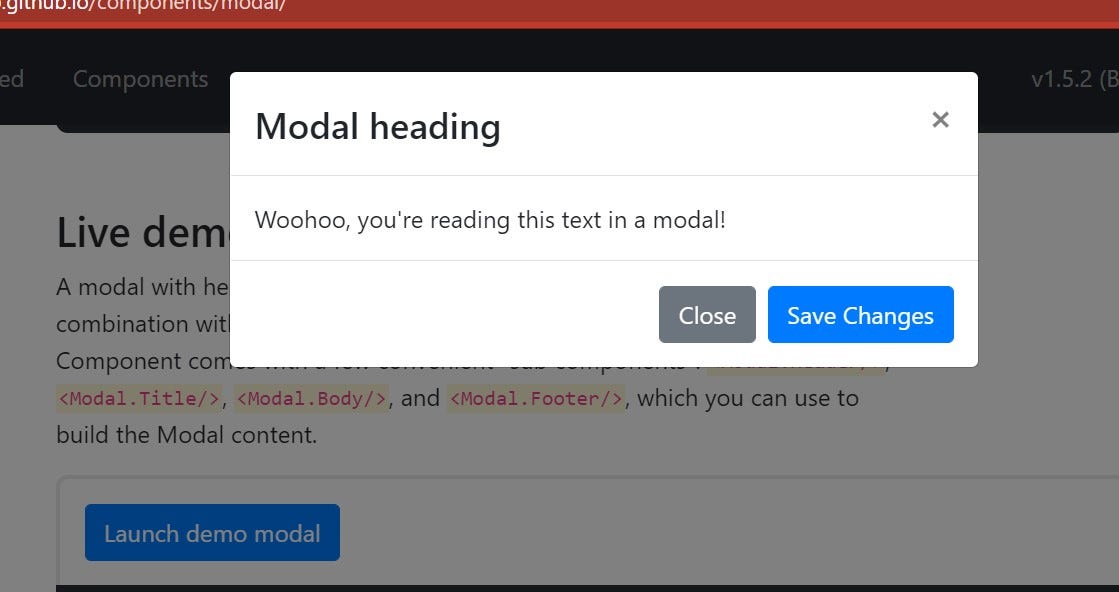
How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium

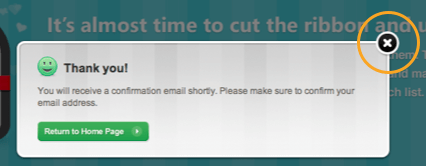
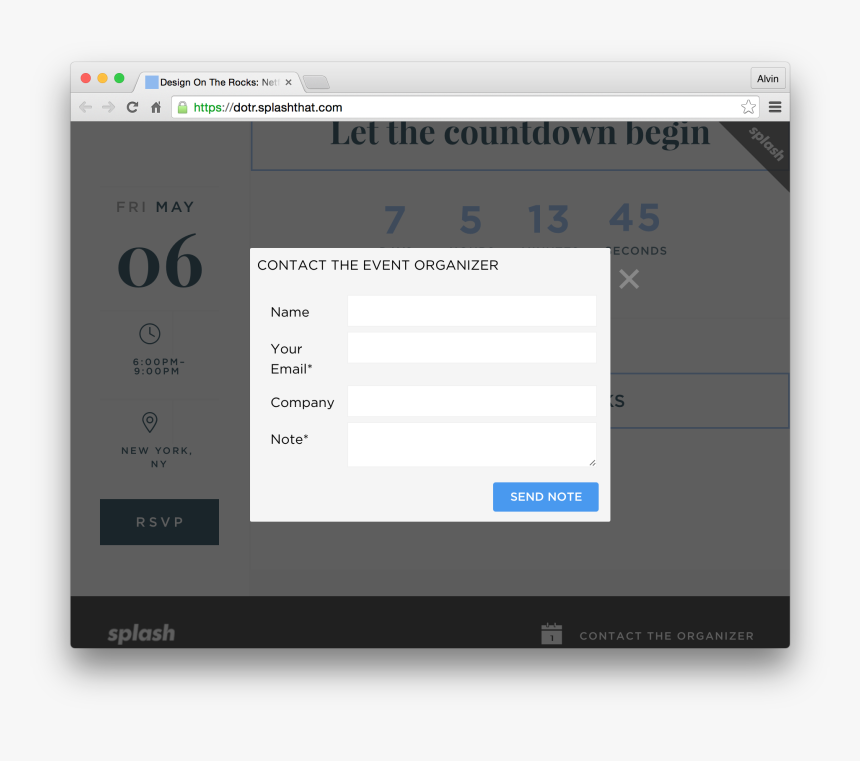
css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow