reactjs - How to change the style of a button when it is clicked in react using css? - Stack Overflow

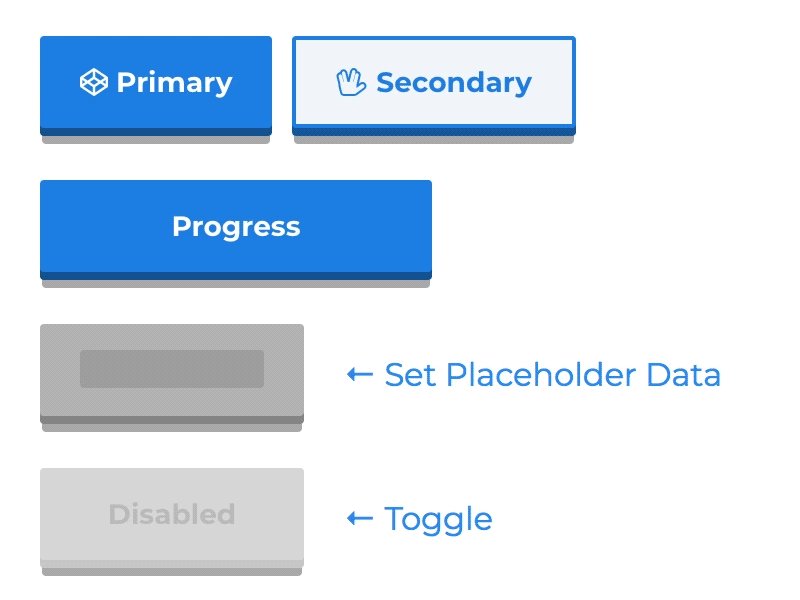
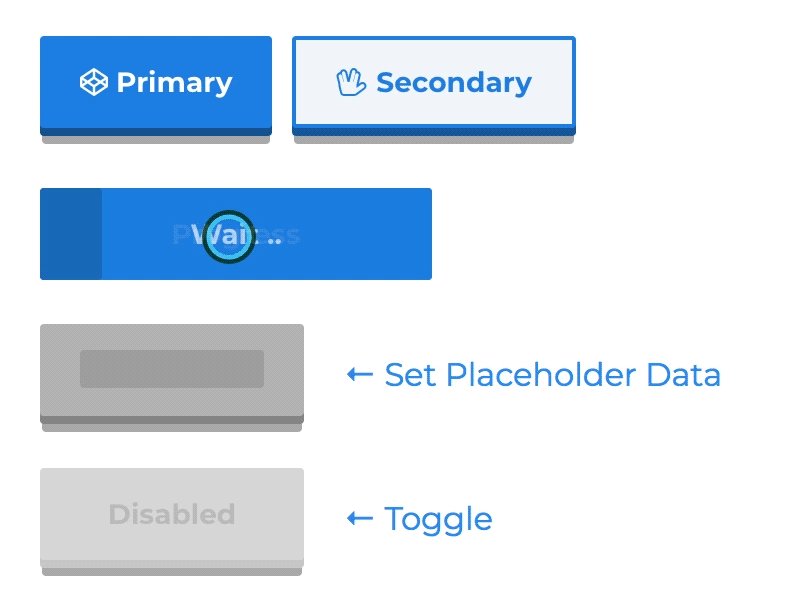
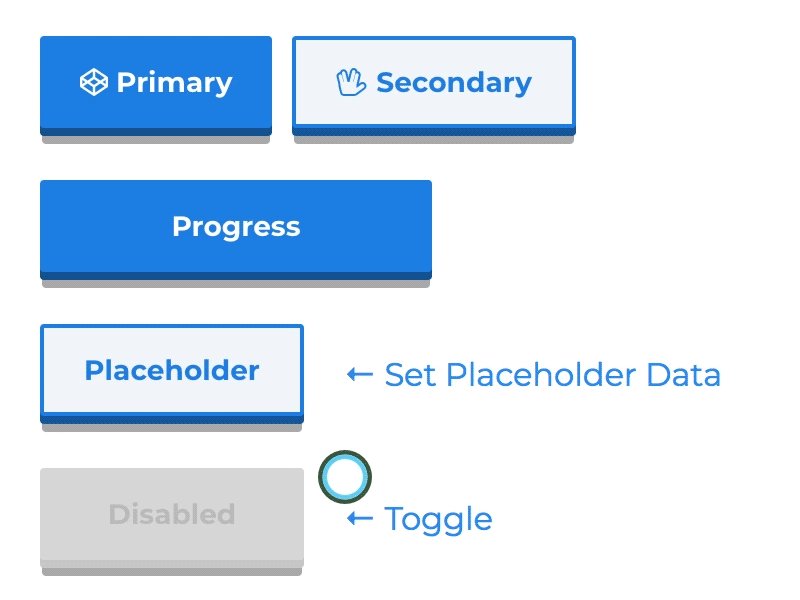
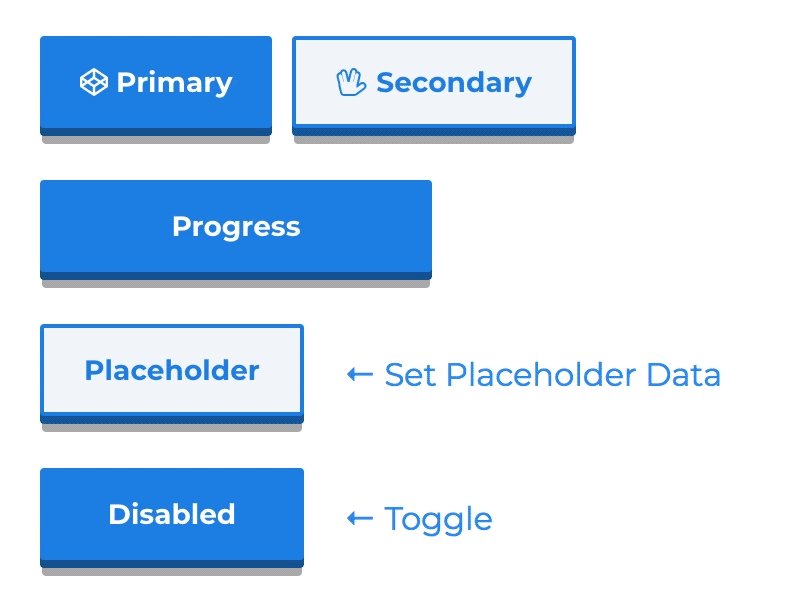
GitHub - rcaferati/react-awesome-button: React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱

GitHub - transitive-bullshit/react-particle-effect-button: Bursting particle effect buttons for React 🎉












.png)