Broken engine start and stop button, blur effect and red tones. Concept illustration of car repair Stock Photo - Alamy

Button onBlur function is not working on Firefox · Issue #8175 · carbon-design-system/carbon · GitHub

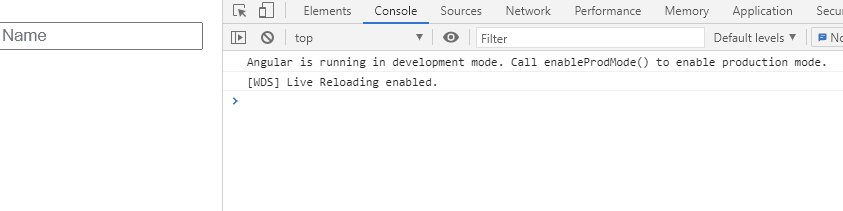
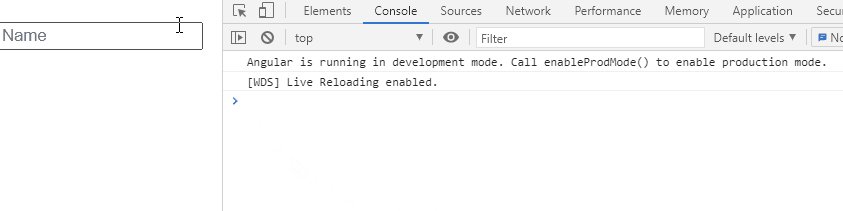
javascript - 'onblur' event, iterating through all the fields of a form, without giving the user a chance to enter data - Stack Overflow

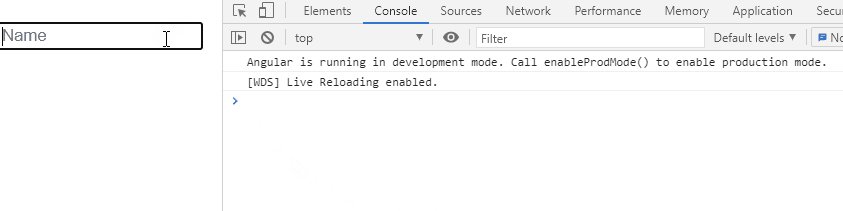
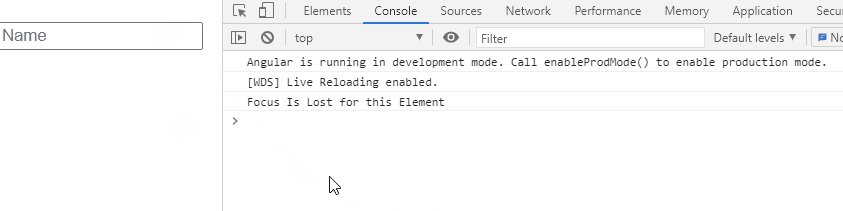
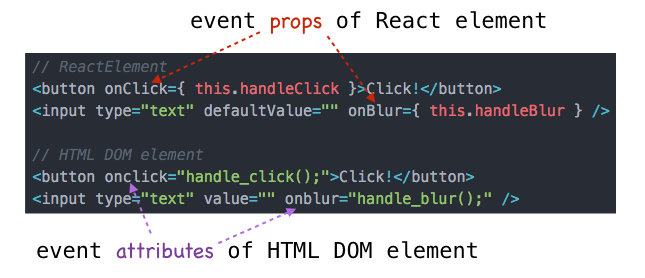
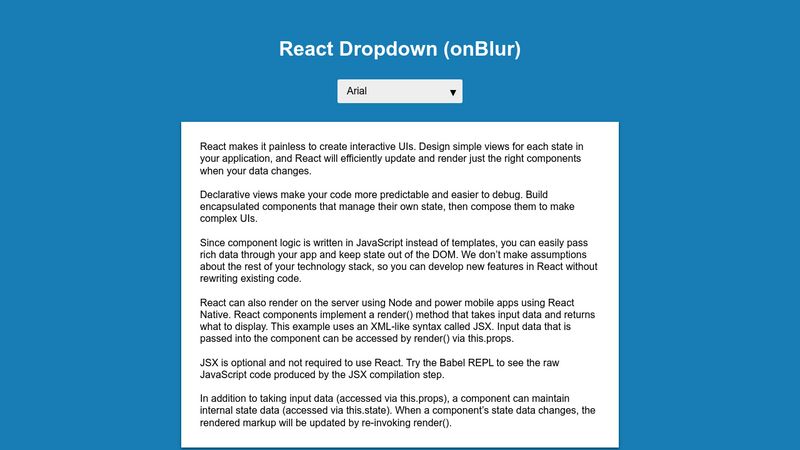
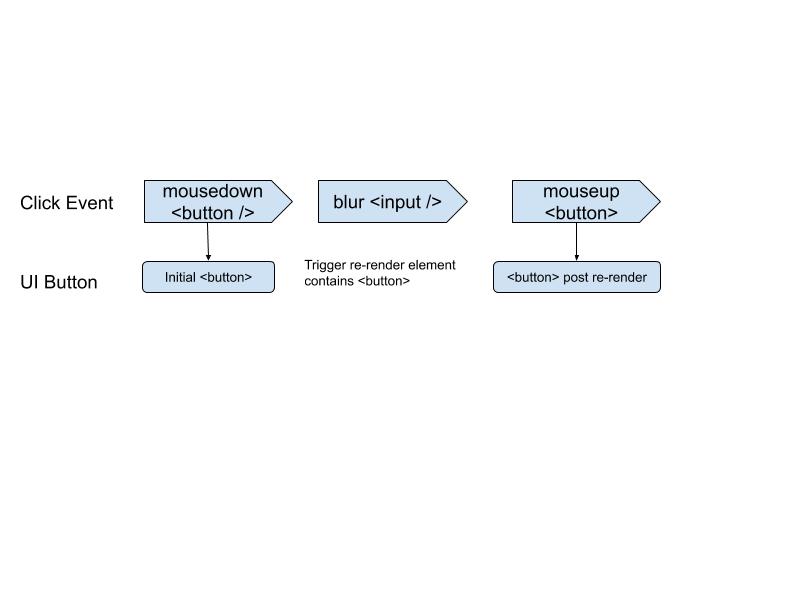
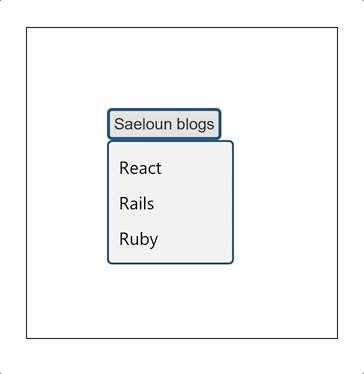
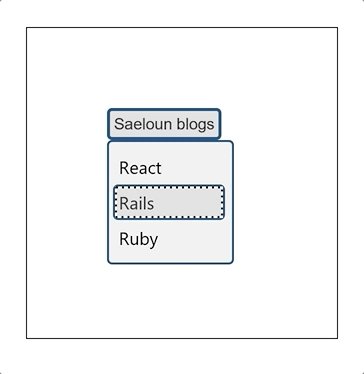
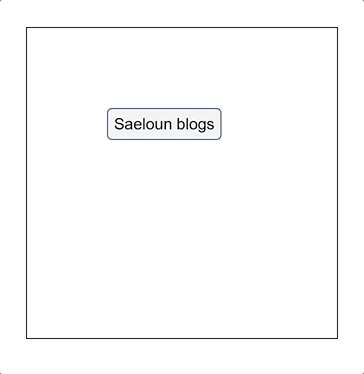
React 17 internally uses the browser's focusin and focusout events for onFocus and onBlur events | Saeloun Blog

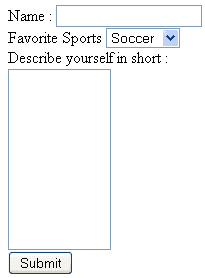
A Blog that Covers the Latest in IP Cameras, Home Automation and Video Monitoring. | jQuery Form Validation Using onblur and onfocus