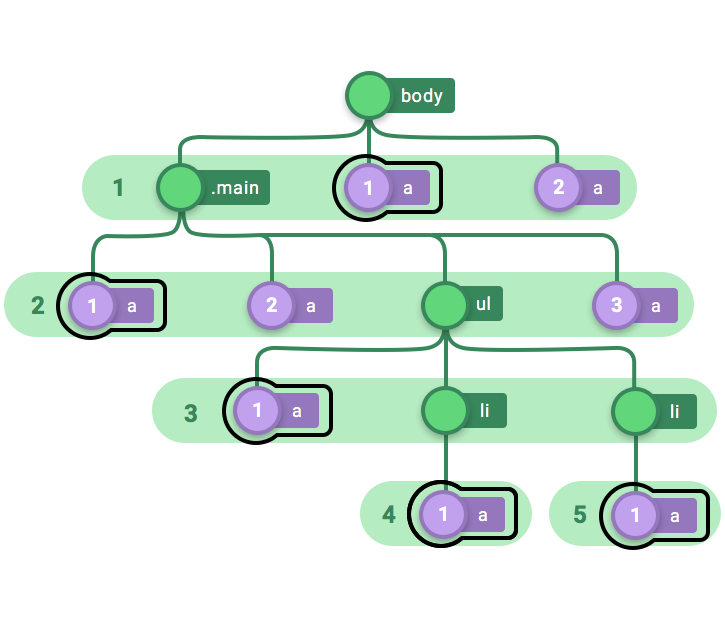
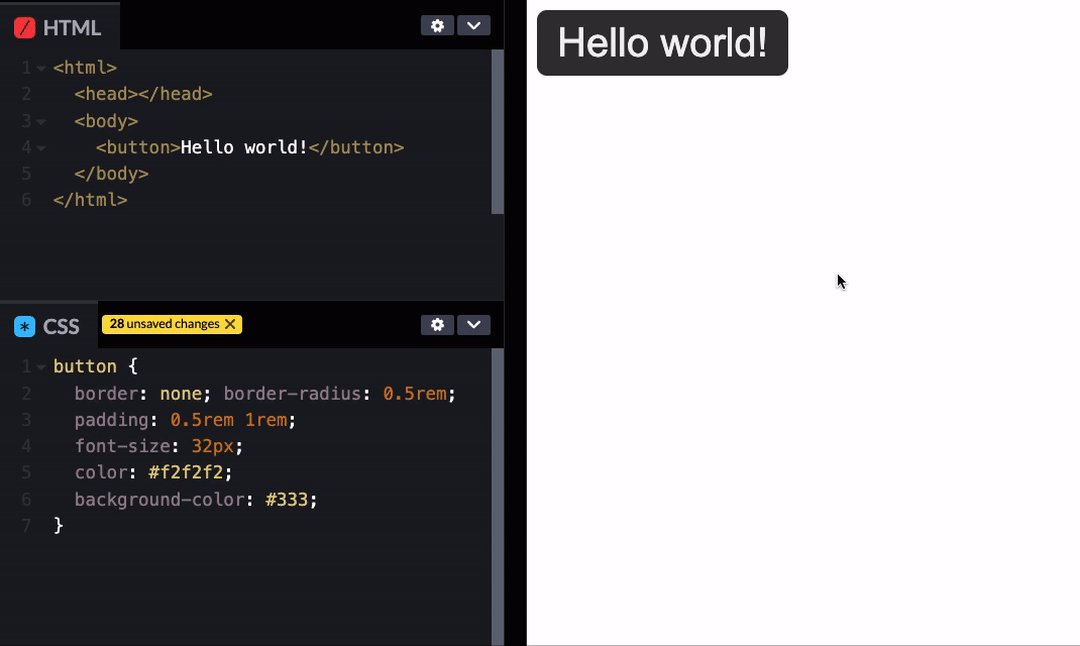
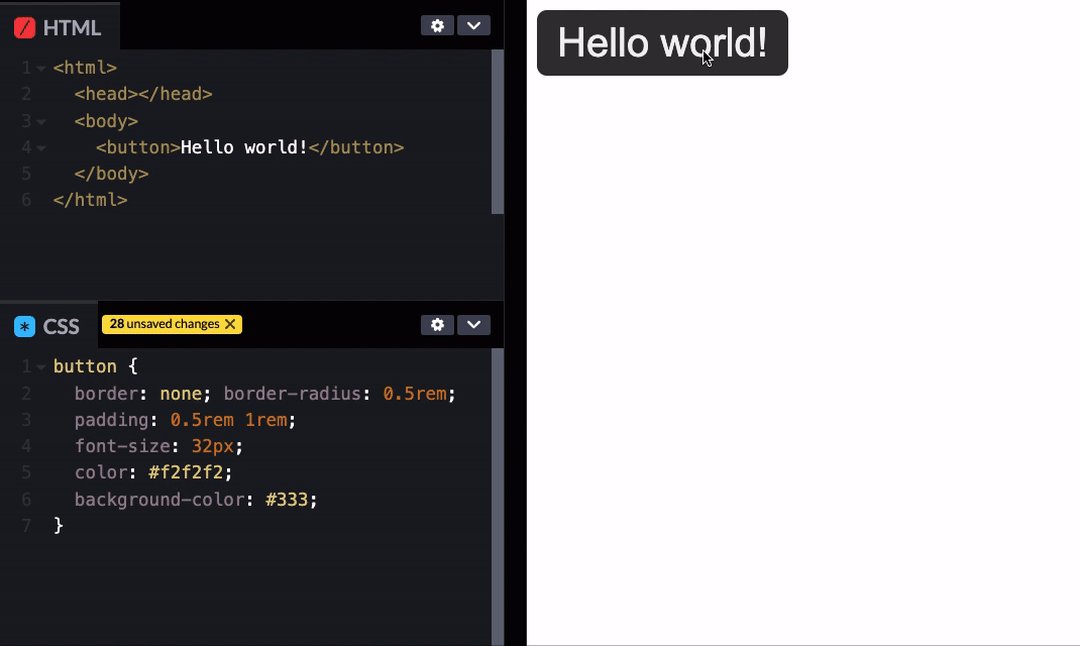
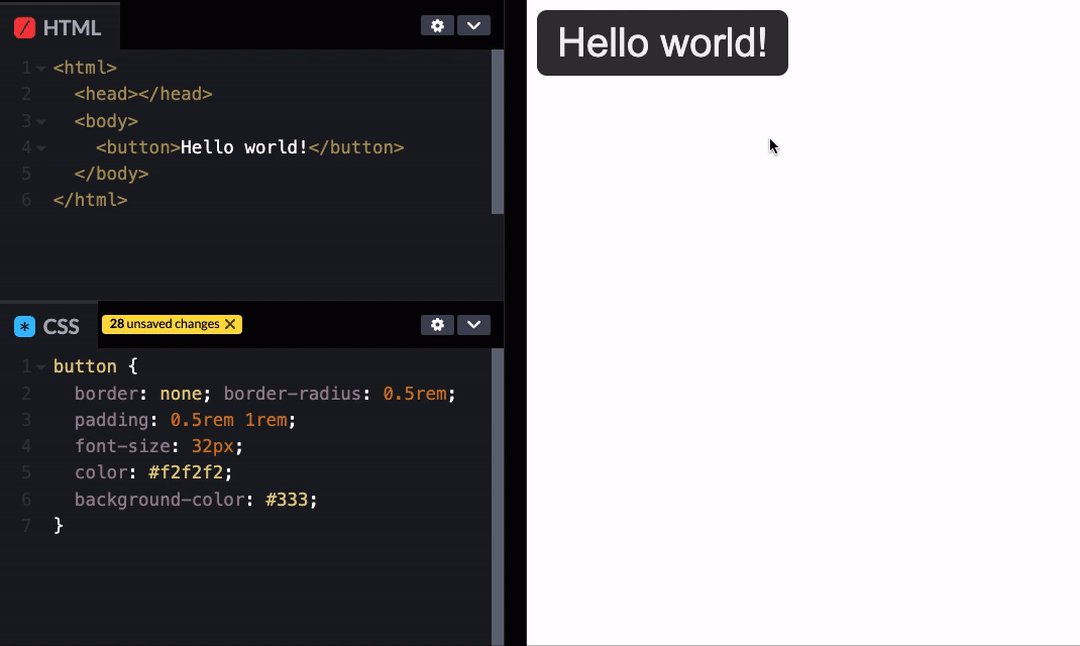
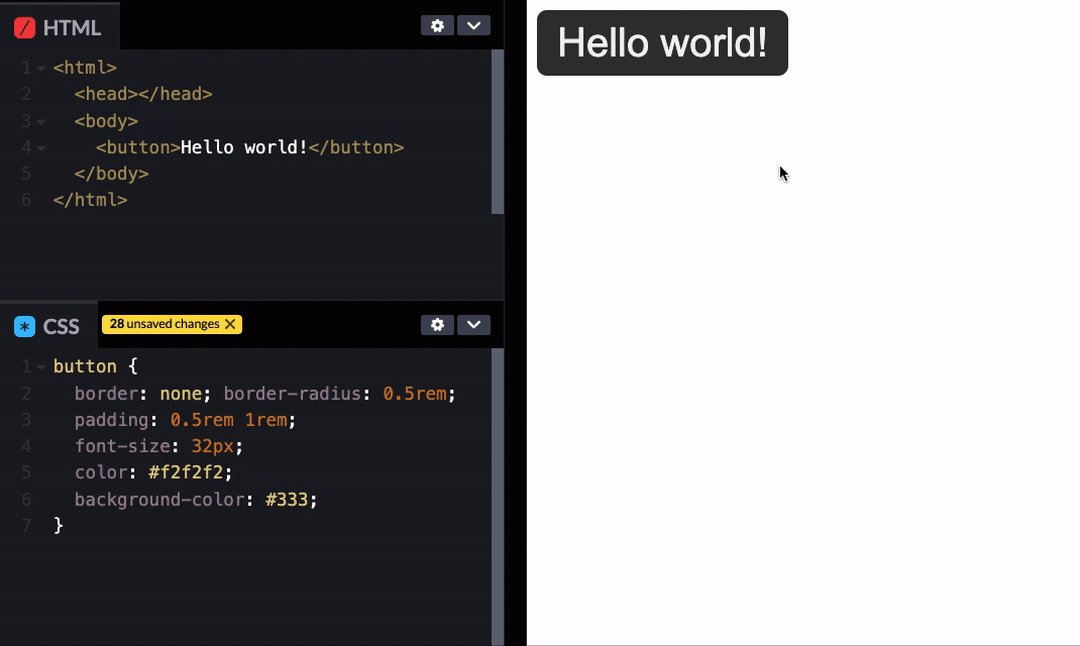
Addy Osmani on Twitter: "The CSS :is() pseudo-class is useful for writing repetitive selectors in a more compact form: https://t.co/xsq43qSXYe by @argyleink covers it well! https://t.co/24IM0ijKAm" / Twitter

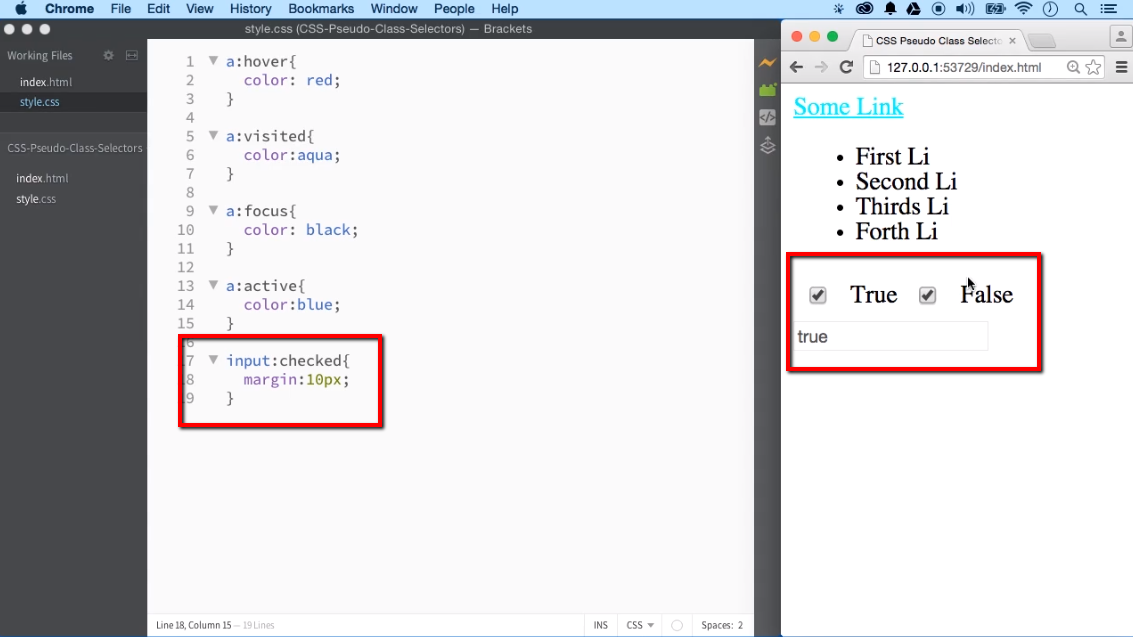
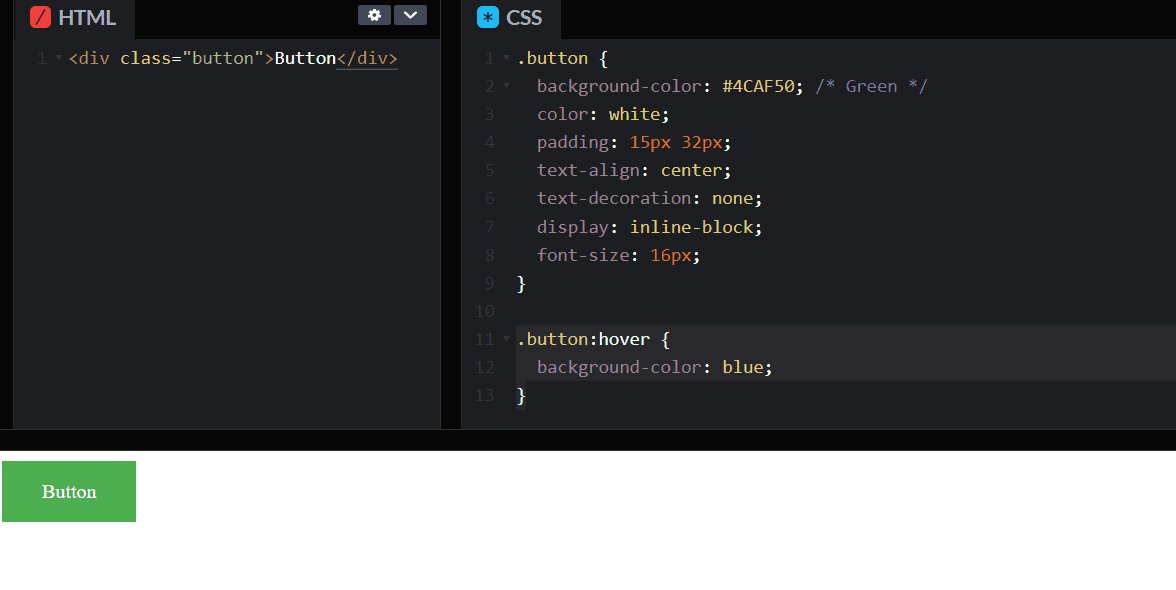
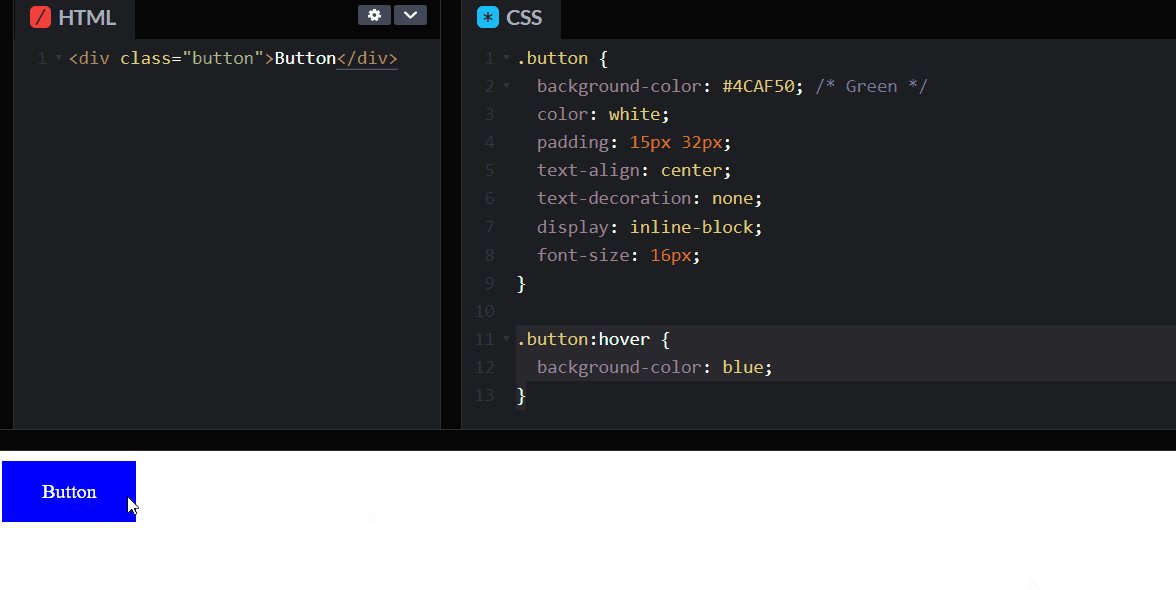
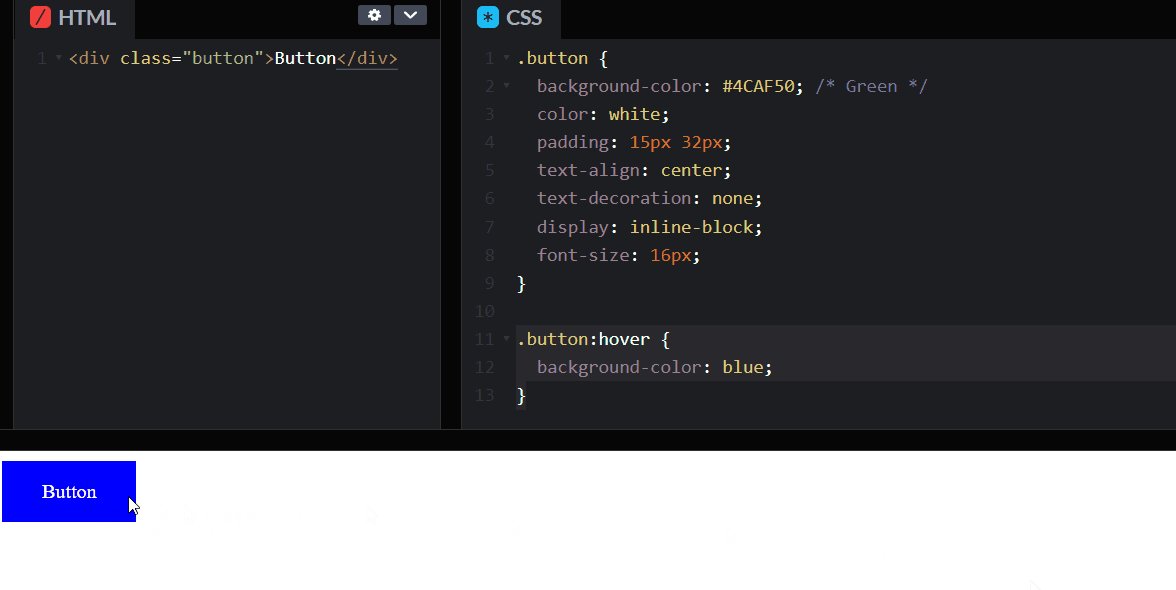
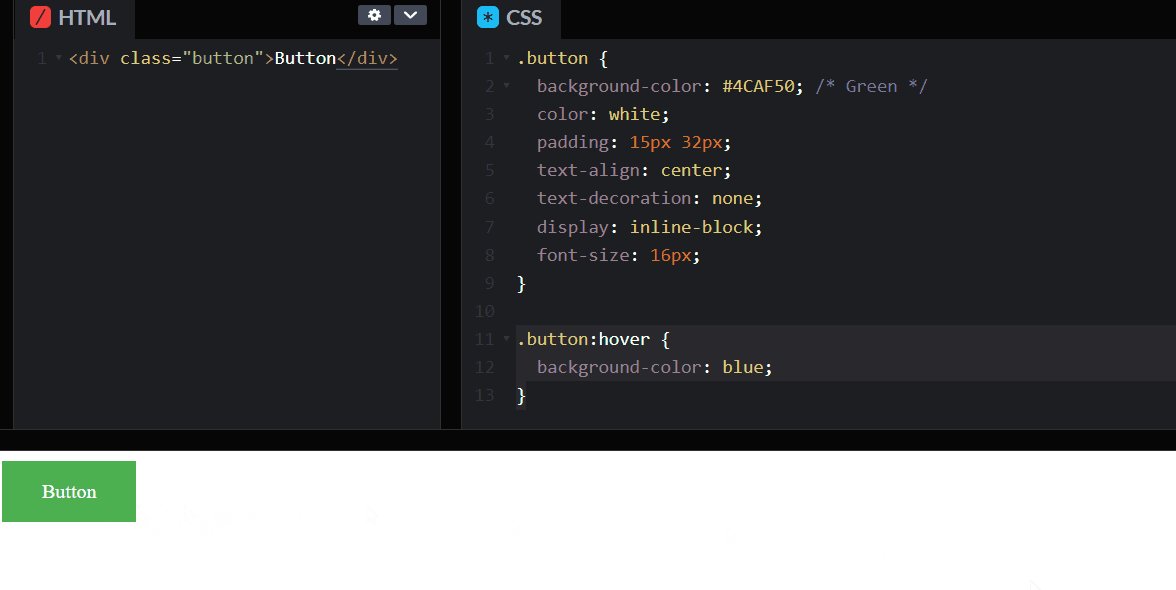
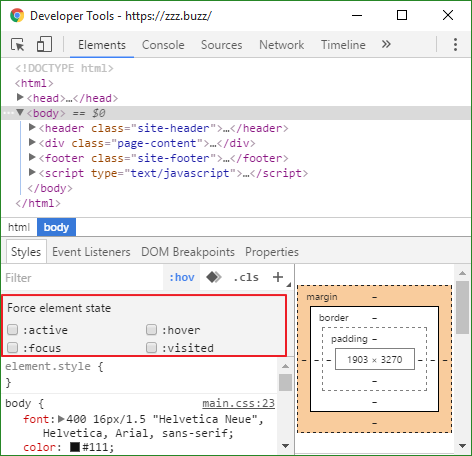
How do I use the hover, active, and focus pseudo-classes to format links? - Web Tutorials - avajava.com

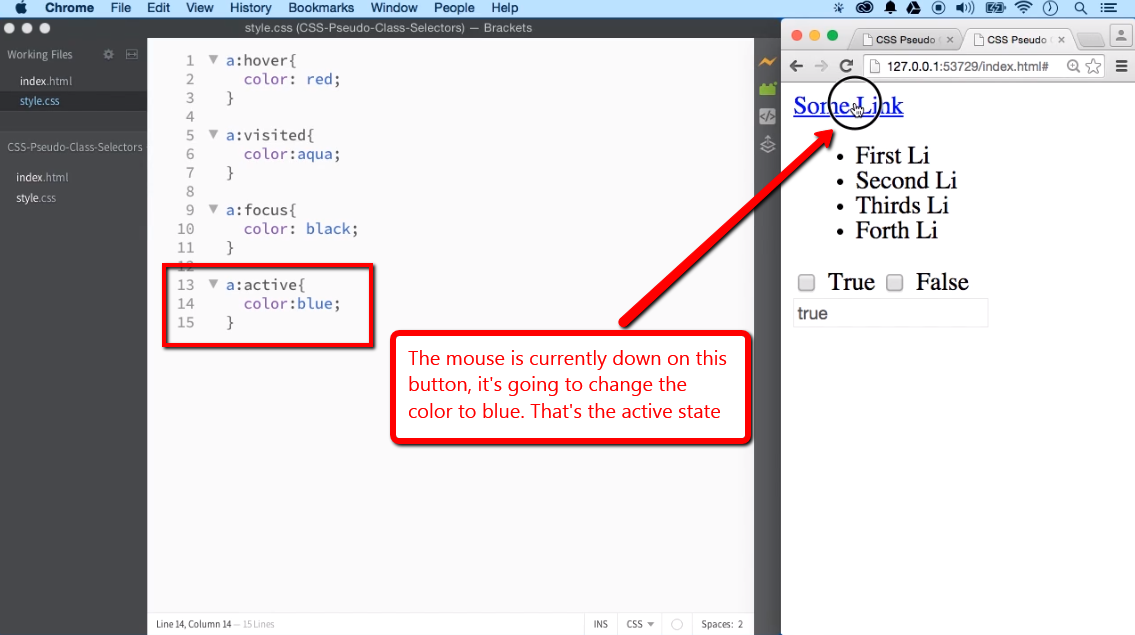
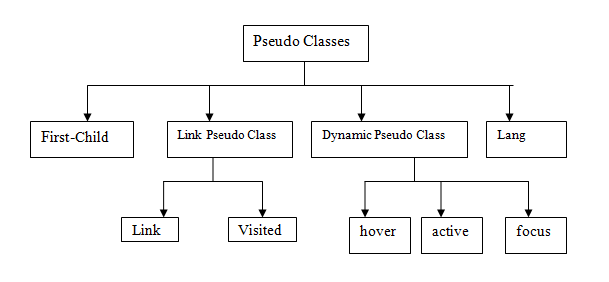
Slide 1 of 62 CSS Pseudo-classes The syntax of pseudo- classes: selector: pseudo-class { property:value; } A pseudo-class is used to define a special state. - ppt download