
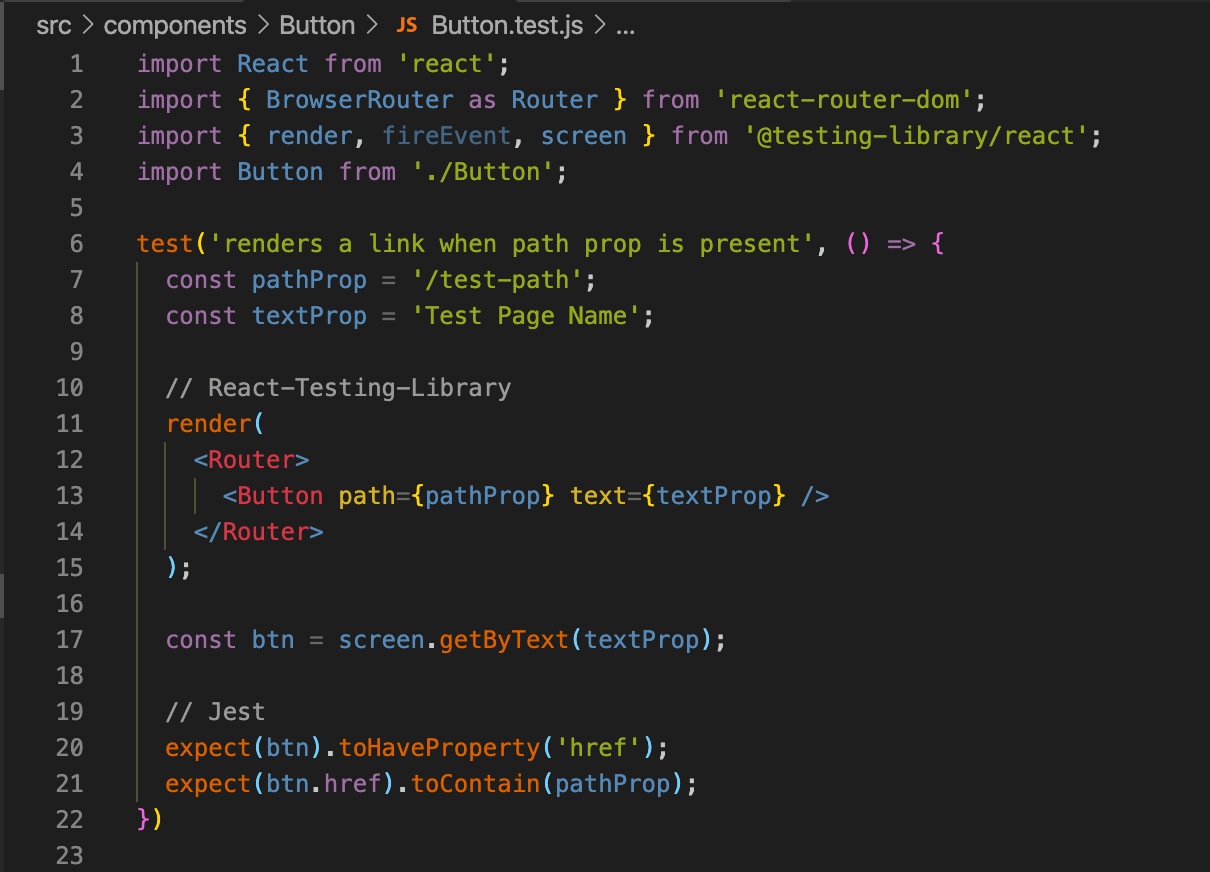
Testing in React, Part 6: Real-World Testing with React Testing Library, Jest, Enzyme and Cypress | by Bryn Bennett | JavaScript in Plain English
v2.0.0] Button as React Router Dom (v5) Link/NavLink? · Issue #6103 · react -bootstrap/react-bootstrap · GitHub

Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums
How to use Button with Link from react-router-dom? · Issue #55 · couds/react-bulma-components · GitHub

















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)
